Introduction
This project aims to create a complete digital platform for an educational institute, featuring web and mobile apps, and a responsive website. It provides students with academic tracking, tests, results, payments, and mentor communication. The website serves to inform prospective students and parents. Prioritizing user needs, it improves experience and efficiency, while consistent branding and responsive design ensure a unified digital presence.
Problem
- Fragmented Communication: Ineffective communication channels create confusion among students, staff, and prospective enrollees.
- Inefficient Administration: Manual or outdated processes slow down operations and reduce productivity.
- Limited Online Presence: Lack of a strong digital footprint makes it difficult to attract and inform prospective students.
- Lack of Centralized Student Resources: Students struggle to access learning materials, track performance, and stay informed.
Solution
- Designed and built an integrated web and mobile solution to streamline communication and resource access.
- Automated key tasks like enrollment, payments, and performance tracking to enhance efficiency.
- Implemented features for academic tracking, test results, and mentor interactions to support learning.
- Created a responsive website to attract prospective students and provide seamless access to information.
Design Process
Before diving into the processes, I’ll provide a brief introduction to the approach I followed for this redesign. To ensure the best design outcome, I adhere to the design thinking process. It’s important to note that my design process is not linear; each step allows for revisits and iterations.
Competitor Analysis
I conducted a quantitative research to understand the challenges, experiences, and needs of students, staff, and prospective users at Quest-Inspire. The study involved 15 participants: 10 students, 3 administrative staff, and 2 prospective students/parents. I also designed a tailored questionnaire for students to complement the interview findings.
Research
I conducted a quantitative research to understand the challenges, experiences, and needs of students, staff, and prospective users at Quest-Inspire. The study involved 15 participants: 10 students, 3 administrative staff, and 2 prospective students/parents. I also designed a tailored questionnaire for students to complement the interview findings.
Methodology
- Conducted 30-minute in-depth interviews via in-person sessions and video calls.
- Used open-ended questions to encourage participants to share their experiences and challenges.
- Administered a targeted questionnaire to gather broader insights from students.
Findings
- Students: Expressed frustration with fragmented tools for accessing materials, tracking performance, payments, and mentor communication.
User Persona
In an effort to better understand the users’ needs, frustrations, experiences, and behaviors, I developed two user personas using data obtained from the user research and surveys. Through this process, I gained a deeper understanding of user frustrations, personality traits, and goals.
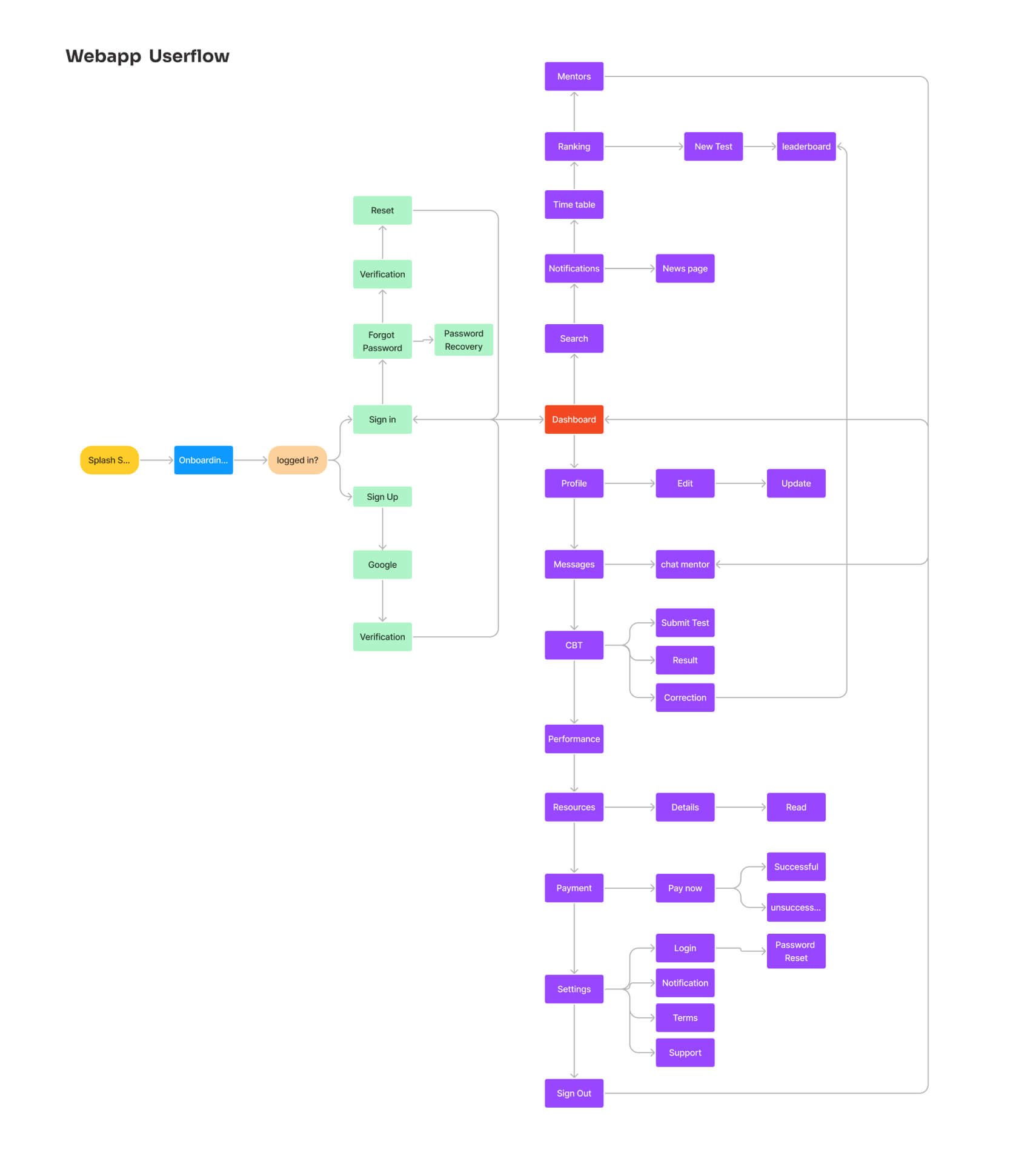
User Flow
I defined user personas and key tasks, mapping their journeys with flowcharts to visualize steps on the platform. Through iterative prototyping and validation, I refined the user flow to ensure an intuitive experience. Detailed documentation aligned stakeholders, guiding the creation of a streamlined platform design.

Information Architecture
I analyzed and organized the platform’s content based on user needs and business goals, prioritizing accessibility. Using card sorting and user feedback, I refined the structure to ensure intuitive navigation and clear information hierarchy.

Sketches
In the initial design phase, I used pen-and-paper sketches to quickly explore layouts, user flows, and key functionalities. This flexible, iterative approach generated valuable insights and refined the design direction before transitioning to digital tools, ensuring the final product met user needs.

Wireframe
Using Figma, I created low-fidelity wireframes to structure the interface’s layout, functionality, and user flow. This stage provided a clear visualization and foundation for refining design decisions in later phases.
Design System
Using Figma, I created low-fidelity wireframes to structure the interface’s layout, functionality, and user flow. This stage provided a clear visualization and foundation for refining design decisions in later phases.
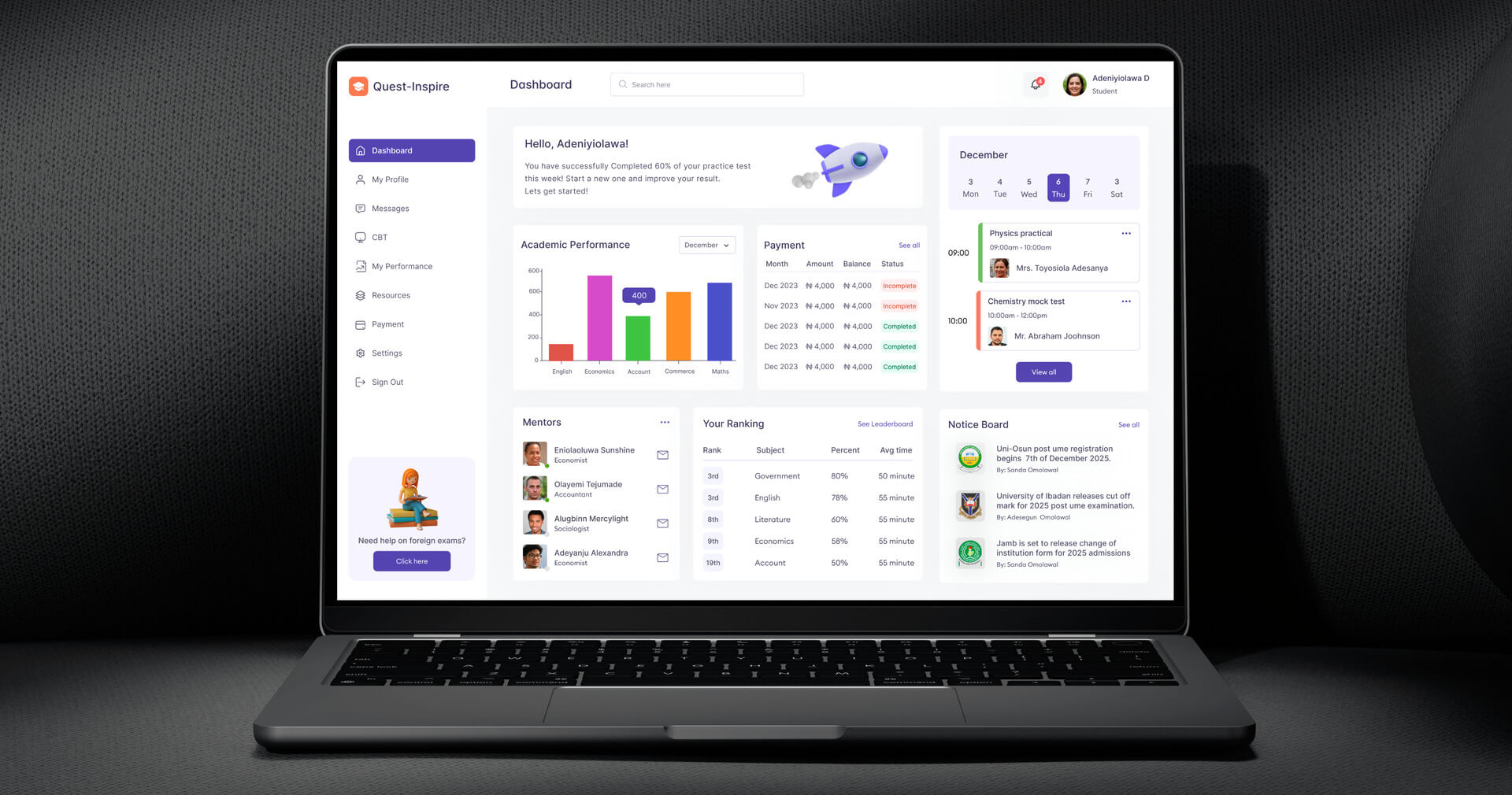
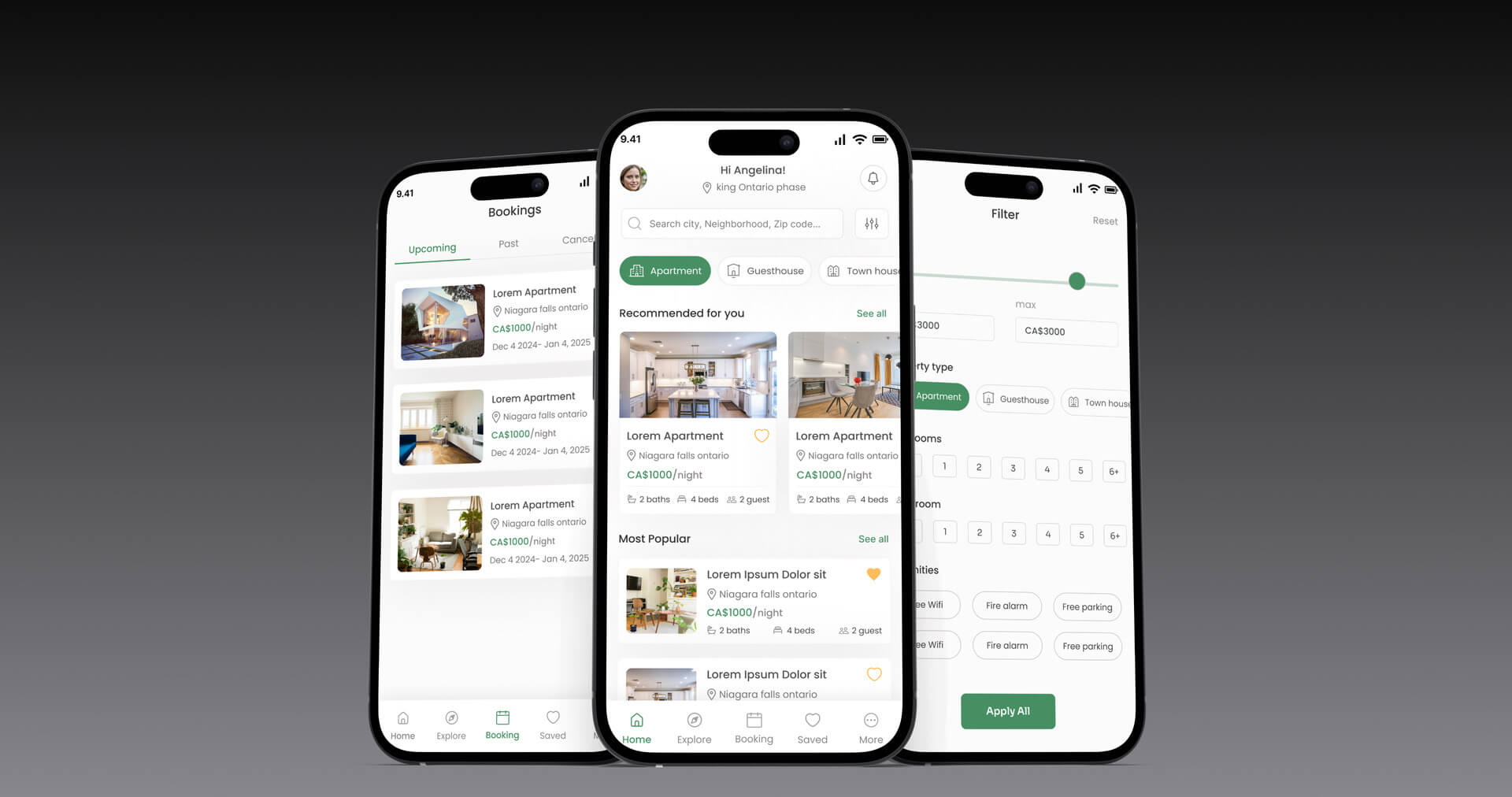
UI Design
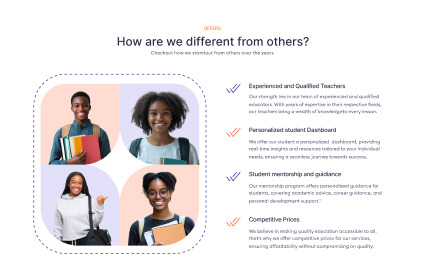
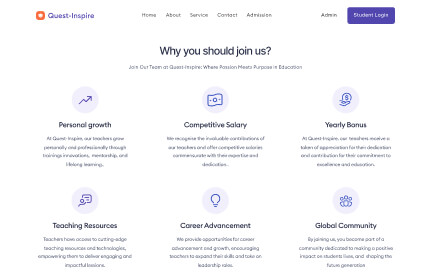
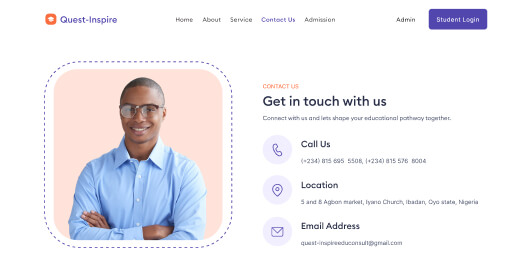
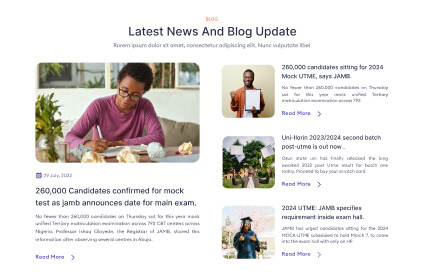
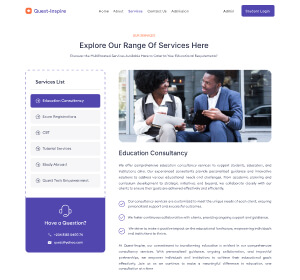
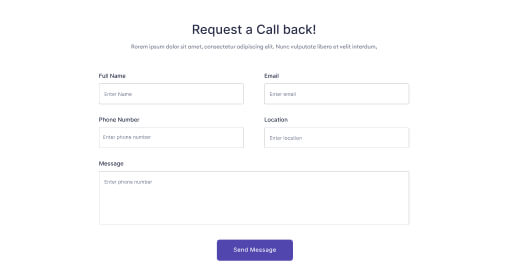
For the UI design, I adopted a modern, minimalist style inspired by Material Design principles to ensure a clean, user-friendly, and adaptive interface across devices. Guided by user feedback and usability testing, the design emphasizes simplicity and clarity, delivering a seamless experience that supports students’ academic needs.

Website Design







Success Metrics
Learnings
This project has significantly contributed to my growth as a UI/UX designer. Conducting interviews and surveys with students, staff, and prospective users provided valuable insights into their challenges, emphasizing the importance of user-centric design. This experience reinforced the value of empathy-driven design and the need for continuous iteration based on user feedback. Prioritizing user needs and ongoing improvements ensured the platform effectively met diverse requirements and enhanced the institute’s online presence.